eat code sleep
1/22/2013
9/04/2012
Lessons Lerned cross platform
The Xing-App is released and one more question is how about cross platform?
In this article i will write about our lessons learned to support other platforms.
There are many interesting platforms on the market, but how to develop a App for different platforms?
If you wait for the ultimate answer do not worry there is not a straight way. If you want support different platforms you have to evaluate first your situation and requirements.
Use native applications if ...
The mobile web is so fast as your browser is. You will experience network latency. But it is available on all phones with a browser.
Your App will not be distributed via the app stores and you will only visible through search engines. No app store, no money for your "App".
Use the mobile web if ...
Hybrid apps will be distributed via the app stores and is interesting for monetisation.
Use a hybrid approach if ...
Use a DSL (Demain Specific Language) for specification or existing scripting languages e.g. Lua, JavaScript to build you abstraction of your App.
Possible frameworks to use:
Use cross-compiled apps if ...
The decision which solution you should to choose depends on your App. To figure out what is important for your App it can be useful to set the focus on the user side.
Users expects an user experience according to his platform. It is the user they will be responsible for the success of the App. If you want to build a good App you should to deliberate on a question
"What is it, what the user want to do with the App". You should design your App with an user centered design. Keep in mind a App is also a software and even Apps need engineering.
Possible target platforms for our Xing-App are:
With MonoDroid we come to ~50% reusability of our current codebase without test code and we are still native!
With MonoTouch similar to the Android version we could reuse following components:
The UI is a big task itself. You should have experience in iOS UI programming or anybody who has experience in it, because it is very different to WP7. So the UI is still a long way to go to finish the App for iOS.
We are surprised a little bit but a lot of refactoring are needed on the backend side to run the Xing-App on Win8.
What are other key findings by porting the Xing-App to Windows 8:
The platforms are too different as you can handle all with one solution.
Many Apps fail because of users are unhappy with it. What you can do is an user centered design. The user does not worry about how you develop the App. If you want a good App the user is your key and you should think about how much money you would spend to become happy users.
Our example make use of an existing App codebase and cross compile it to other platforms. The most effort you will need for the UI and it depends on your platform experience how longs it will take.
If you are more interested in cross platform you can also join our Zühlke seminar.
In this article i will write about our lessons learned to support other platforms.
There are many interesting platforms on the market, but how to develop a App for different platforms?
 |
| Source: IDC Worldwide Quarterly Mobile Phone Tracker, August 12, 2012, |
When the major platforms are so different?
 |
| The native experience |
If you wait for the ultimate answer do not worry there is not a straight way. If you want support different platforms you have to evaluate first your situation and requirements.
 |
| You will lose usability and perfection with the width of your target group |
It is a long way ...
Native App development bring full platform support maximum possibilities in performance issues and you get easily found on the app stores.Use native applications if ...
- you want to archive native look and feel
- you need top performance
- you want to be on the app store
The Mobile Web
It is a website that is adjusted to your mobile device.The mobile web is so fast as your browser is. You will experience network latency. But it is available on all phones with a browser.
Your App will not be distributed via the app stores and you will only visible through search engines. No app store, no money for your "App".
Use the mobile web if ...
- you need a mobile landing page for your company
- you need something that runs on almost every platform
But do not use it if you want to use smartphone sensors!
Client-Side Web
Sometimes, apps on Android or Blackberry will look like apps on the iPhone.
But it is still a website and your App will be so fast as your browser is.
But it is still a website and your App will be so fast as your browser is.
You will win the width of your target group but you loose technical capabilities and usability.
- you want to prototype a service
- need something that look like an app, but care less for the sensors of your phone
Frameworks they can help you:
- zepto.js
- iUI.js
- jQuery
- joApp
- Sencha Touch
- Wink Toolkit
- jQTouch
Hybrid Apps
It is not native and also not a web app, it is something from both.Hybrid apps will be distributed via the app stores and is interesting for monetisation.
Use a hybrid approach if ...
- you want to build your app based on HTML5
- and need access to the phon's hardware
- to be in the app store
- Phone Gap
- FB
Interpreted Apps
Introduce your own specific language to build Apps for different platforms.Use a DSL (Demain Specific Language) for specification or existing scripting languages e.g. Lua, JavaScript to build you abstraction of your App.
 |
| Interpreted Apps |
Use interpreted apps if ...
- you want to use one language to build them all
- need access to the phone's hardware
- need semi-native look'n'feel / performance
Possible frameworks to use:
- appcelerator
- prhomobile
- JMango
- ramp
- iPFaces
Cross Compiled Apps
Use one codebase for all Platforms e.g. Mono with C#. |
| Cross Compiler Mono |
Use cross-compiled apps if ...
- you want to use one language to build them all
- need access to the phone's hardware
- need truly native look'n'feel / performance
- Mono
- applause
Bring it all together
 |
| Summary |
The decision which solution you should to choose depends on your App. To figure out what is important for your App it can be useful to set the focus on the user side.
Users expects an user experience according to his platform. It is the user they will be responsible for the success of the App. If you want to build a good App you should to deliberate on a question
"What is it, what the user want to do with the App". You should design your App with an user centered design. Keep in mind a App is also a software and even Apps need engineering.
What we did with the Xing-App
First we want to figure out how many code we can reuse for the other platforms.Possible target platforms for our Xing-App are:
- Android phones & tablets (Mono for Android)
- iPhone & iPads (MonoTouch)
- Windows 8 Metro-Style apps (.NET portable class libraries)
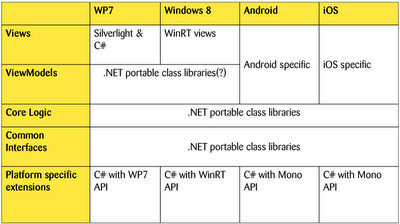
Evolution of our App Architecture to support Android/iOS
With MonoDroid we come to ~50% reusability of our current codebase without test code and we are still native!
With MonoTouch similar to the Android version we could reuse following components:
- Network communication
- Business Logic
- Stores
- Dependency Injection
- Local persistancy
- Serialization
- Unit-Tests (NUnit-Test-Runner on the device)
The UI is a big task itself. You should have experience in iOS UI programming or anybody who has experience in it, because it is very different to WP7. So the UI is still a long way to go to finish the App for iOS.
Evolution of our App Architecture to support Windows 8 Apps
We did the research with the beta version of Windows 8 and the beta Version of Visual Studio 11.We are surprised a little bit but a lot of refactoring are needed on the backend side to run the Xing-App on Win8.
What are other key findings by porting the Xing-App to Windows 8:
- BLEND was not able to load the Xing-App solution
- .NET features missing
- more own ViewModels are needed
- Tools missing
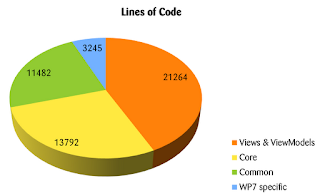
Reuse overview
 |
| Possible target architecture |
Conclusion
With mobile cross platform you have a lot of possibilities (mobile, hybrid, native).The platforms are too different as you can handle all with one solution.
Many Apps fail because of users are unhappy with it. What you can do is an user centered design. The user does not worry about how you develop the App. If you want a good App the user is your key and you should think about how much money you would spend to become happy users.
Our example make use of an existing App codebase and cross compile it to other platforms. The most effort you will need for the UI and it depends on your platform experience how longs it will take.
If you are more interested in cross platform you can also join our Zühlke seminar.
8/16/2012
Lessons lerned with PixelSense (Sur40)
The first i have to mention is Microsoft changed the Name of the Sur40 Table in PixelSense and the new Microsoft Windows 8 Tablet is called Surface. Hmmm, yepp.
Every year we have our education camp at Zühlke in this time we have 3 days hands on. This year one project was to get some experience with the PixelSense.
Our task was to develop a Point-of-Sale Framework in three days with 10 engineers to show our Zühlke project notes.
The idea behind this framework is to show independent infromation on the PixelSense.
With this generic framework you are able to develop your own data adapter and with it you can show your information with your individual surface GUI in your own application, in an easy way.
After it you can drag you project note to the screen and you can work with it in team. The whole application is multi user able.
Here are our positive findings:
Every year we have our education camp at Zühlke in this time we have 3 days hands on. This year one project was to get some experience with the PixelSense.
Our task was to develop a Point-of-Sale Framework in three days with 10 engineers to show our Zühlke project notes.
The idea behind this framework is to show independent infromation on the PixelSense.
 |
| Architecture |
With this generic framework you are able to develop your own data adapter and with it you can show your information with your individual surface GUI in your own application, in an easy way.
Used Technologies
- PixelSense (Surface Table)
- Windows 7
- WPF
- Surface SDK
- Visual Studio 2010
- TFS 2012
- Blend 4
Results
The demo application is a simple information System for the Zühlke project notes. You can filter your project notes with a cube. The cube is tagged. Also you can filter for special categories.After it you can drag you project note to the screen and you can work with it in team. The whole application is multi user able.
Here are our positive findings:
- Blend integration works fine
- SDK is a good starting point
- Tag recognition is working
- Multi-User work experience works fine
- Usable application in three days
Tags:
Adapter Interface,
demo,
Framework,
PixelSense,
PoS,
Sur40,
Surface,
Usability,
ViewModel,
zühlke
4/12/2012
Creating Live Tiles for Windows Phone Apps is hard
In this article i will give you our lessons leaned creating our live tile for the XING-App for Windows Phone.
The Live Tiles are the #1 differentiator for Windows Phone apps to other platforms.
Creating a good live tile is hard and needs several iterations.
With Windows Phone 7.5 codename "Mango" the live tile become a backside. In the first version the user gets informed with a little icon of the backside live tile if you have new messages or visitors.
More information come with the next app release. Besides the information if you have new messages and visitors you can also see how many. Also some new information come with it. So you can see how many contact request you have and how many contacts has his birthday.
The fail of both versions are. You need to wait until the live tile turn around to his backside to see this information. It can be faster to lunch the app instead of wait until the information is visible.
The idea was to bring this information in front of the tile and to have a detail view in the backside of the tile.
The question that comes up after it, do we really need the backside anymore?
All we need to do is to find significantly icons and the information behind it.
Now we have all information available immediately.
The Live Tiles are the #1 differentiator for Windows Phone apps to other platforms.
Creating a good live tile is hard and needs several iterations.
 |
| XING-App live tile iterations |
More information come with the next app release. Besides the information if you have new messages and visitors you can also see how many. Also some new information come with it. So you can see how many contact request you have and how many contacts has his birthday.
The fail of both versions are. You need to wait until the live tile turn around to his backside to see this information. It can be faster to lunch the app instead of wait until the information is visible.
The idea was to bring this information in front of the tile and to have a detail view in the backside of the tile.
The question that comes up after it, do we really need the backside anymore?
All we need to do is to find significantly icons and the information behind it.
Now we have all information available immediately.
Tags:
live tile,
mango,
Windows Phone,
wp7,
xing app
2/24/2012
Using the WPF Dispatcher in unit tests
I have got a problem in my current WPF project when unit testing with mstest.
In one of my ViewModels i need to use the dispatcher to set something in the view.
While Unit Testing this ViewModel i figured out theAction delegate will never covered.
Unit-Test with Dispatcher and BeginInvoke fails
- [TestMethod()]
- public void TestTheTest1()
- {
- bool myBoolean = false;
- Action theAction = () => myBoolean = true;
- Task.Factory.StartNew(() =>
- Dispatcher.CurrentDispatcher.BeginInvoke(
- DispatcherPriority.Normal,
- theAction));
- Thread.Sleep(500);
- Assert.IsTrue(myBoolean);
- }
The reason for this behavior is that the dispatcher is not processing any messages when called from the testrunner. A synchronous call (Invoke) still gets executed but no queued ones (BeginInvoke).
Unit-Test with Dispatcher and Invoke succeed
- [TestMethod()]
- public void TestTheTest2()
- {
- bool myBoolean = false;
- Action theAction = () => myBoolean = true;
- Task.Factory.StartNew(() =>
- Dispatcher.CurrentDispatcher.Invoke(
- DispatcherPriority.Normal,
- theAction));
- Thread.Sleep(500);
- Assert.IsTrue(myBoolean);
- }
So i handled this by create a Dispatch helper class for myself. This class handle all Dispatcher calls at runtime and for unit-tests.
There are also other solutions to handle this problem.
You can trigger the processing of the messages manually with a DispatcherFrame.
The changed and working example looks like this:
Solution with DispatcherFrame
- [TestMethod()]
- public void TestTheTest3()
- {
- bool myBoolean = false;
- DispatcherFrame frame = null;
- Action theAction = () =>
- {
- myBoolean = true;
- frame.Continue = true;
- };
- Task.Factory.StartNew(() =>
- {
- Dispatcher.CurrentDispatcher.BeginInvoke(
- DispatcherPriority.Normal,
- theAction);
- Dispatcher.PushFrame(frame);
- });
- Thread.Sleep(500);
- Assert.IsTrue(myBoolean);
- }
Also possible is to use a interface for the dispatcher and to have the posibility to mock the dispatcher.At runtime you can pulling in the interface from your IOC container.
Dispatcher interface
- public interface IDispatcher
- {
- void Dispatch( Delegate method, params object[] args );
- }
Tags:
dispatcher,
DispatcherFrame,
invoke,
task,
threading,
unit test,
WPF
2/01/2012
Tool tip of the day: NCrunch
This could be one of the things that you can't live without.
The usual steps you go with TDD and Visual Studio at the moment:
You can go with NCrunch and it look like:
It intelligently takes responsibility for running automated tests so that you don't have to, and it gives you a huge amount of useful information about your tests (such as code coverage and performance metrics) inline in your IDE while you work.
I will give it a try with my current project.
The usual steps you go with TDD and Visual Studio at the moment:
- Write test
- Stop and run tests
- Write code
- Stop and run tests
- Refactor code
- Stop and run tests
You can go with NCrunch and it look like:
- Write test
- Write code
- Refactor code
It intelligently takes responsibility for running automated tests so that you don't have to, and it gives you a huge amount of useful information about your tests (such as code coverage and performance metrics) inline in your IDE while you work.
I will give it a try with my current project.
1/27/2012
Windows Phone Hub Control
In this article i will write about our experience with the Xing App main menu development.
What do we talk about?
When you think about a Windows Phone, the first association that comes up is this metro style and the live tiles.
The big new thing with the WP7 is this HUB control. It is the central place on the WP7.
Some apps make use to have such a HUB in the app. But be careful! We had some problems in the submission with it. Microsoft is not so happy about it when your menu is too similar to the WP7 hub. Microsoft will not confuse the user to much.
The idea was to include all nessesary informations in the menu in the familiar WP7 Metro style.
It shows your xing network activities in one screen.
In the beginning of 2011 we had care about our main menu and our concept.
During the development of the Xing app. We talked often about what we do if we have new functionality. Do we increase the tiles of our menu. Or what should we do?
Increase the tiles change the design.but each user has his workflow with the app. A change to the app will cause a rethink of the workflow. The user still knows where he can find the functionality.We decide to do not more then six tiles in the main menu.
But in v1.3 comes the 7th tile and they did not matched in the current concept at all.
And then came Mango
In the early summer time with the first announcement of "Mango" - the codename of Windows Phone 7.5 - we had the idea to use also the backside of each tile.
We had a critical point of view of it. First, the new tiles turn automatically around. You have no option to do it by yourself. Second, you got no information about the tile from the other side.
We struggled around with these problems. We had a lot of concepts but also a lot of respect to submit these changes. We did not know if the users will like these changes and is it usable?
Also we had still some open questions: How to turn a tile?
Another problem was the usability for this functionality.
We made first tests with a custom slider/button with arrows to turn the tiles. But this did not feel right. Furthermore - how shall the tiles be animated?
We tried some solutions and we are really happy about this vertically flickr gesture to turn around our tiles. You are also able to shake your handy to do this.
The animation is similar to dominos and will in a round robin style physical correct animated.
When you navigate to the main page the tiles will shake a little bit to give a hint they are turnable. But what is with the information from the backside e.g. contact count, message count...
After a lot of brainstorming we came to a really cool idea. How to show information from the backside? How about to show a folder edge from the backside?
We called the feature "dog-ear" since it reminds the folded edge in a book. The user sees that there is something behind (same color like the reverse). On this edge the information from the backside tile is also visible.
This feature also increased the users advertent and many users touched on it.
So it is also possible to trigger the tiles turn around with it.
It was our intention every user will see this feature by playing around with the app by own.
It is very interesting for us how is your experience with it?
Do you just understand how to use it?
We are really happy about all your feedback!
What do we talk about?
When you think about a Windows Phone, the first association that comes up is this metro style and the live tiles.
The big new thing with the WP7 is this HUB control. It is the central place on the WP7.
Some apps make use to have such a HUB in the app. But be careful! We had some problems in the submission with it. Microsoft is not so happy about it when your menu is too similar to the WP7 hub. Microsoft will not confuse the user to much.
The idea was to include all nessesary informations in the menu in the familiar WP7 Metro style.
It shows your xing network activities in one screen.
In the beginning of 2011 we had care about our main menu and our concept.
During the development of the Xing app. We talked often about what we do if we have new functionality. Do we increase the tiles of our menu. Or what should we do?
Increase the tiles change the design.but each user has his workflow with the app. A change to the app will cause a rethink of the workflow. The user still knows where he can find the functionality.We decide to do not more then six tiles in the main menu.
But in v1.3 comes the 7th tile and they did not matched in the current concept at all.
 |
| WP7 Xing Hub Control in v1 |
In the early summer time with the first announcement of "Mango" - the codename of Windows Phone 7.5 - we had the idea to use also the backside of each tile.
We had a critical point of view of it. First, the new tiles turn automatically around. You have no option to do it by yourself. Second, you got no information about the tile from the other side.
We struggled around with these problems. We had a lot of concepts but also a lot of respect to submit these changes. We did not know if the users will like these changes and is it usable?
Also we had still some open questions: How to turn a tile?
- only turn one tile
- turn all tiles
- only turn tiles wich offer this functionality
Another problem was the usability for this functionality.
We made first tests with a custom slider/button with arrows to turn the tiles. But this did not feel right. Furthermore - how shall the tiles be animated?
 |
| First draft how to turn a tile |
We tried some solutions and we are really happy about this vertically flickr gesture to turn around our tiles. You are also able to shake your handy to do this.
The animation is similar to dominos and will in a round robin style physical correct animated.
When you navigate to the main page the tiles will shake a little bit to give a hint they are turnable. But what is with the information from the backside e.g. contact count, message count...
After a lot of brainstorming we came to a really cool idea. How to show information from the backside? How about to show a folder edge from the backside?
We called the feature "dog-ear" since it reminds the folded edge in a book. The user sees that there is something behind (same color like the reverse). On this edge the information from the backside tile is also visible.
This feature also increased the users advertent and many users touched on it.
So it is also possible to trigger the tiles turn around with it.
 |
| Xing app Hub Control in v2 |
It was our intention every user will see this feature by playing around with the app by own.
It is very interesting for us how is your experience with it?
Do you just understand how to use it?
We are really happy about all your feedback!
Tags:
control,
dogear,
hub,
hub control,
live tile,
mango,
menu,
shake,
tiles,
UX,
Windows Phone,
Windows Phone 7,
wp7,
xing app
Subscribe to:
Comments (Atom)