In this article i will write about our lessons learned to support other platforms.
There are many interesting platforms on the market, but how to develop a App for different platforms?
 |
| Source: IDC Worldwide Quarterly Mobile Phone Tracker, August 12, 2012, |
When the major platforms are so different?
 |
| The native experience |
If you wait for the ultimate answer do not worry there is not a straight way. If you want support different platforms you have to evaluate first your situation and requirements.
 |
| You will lose usability and perfection with the width of your target group |
It is a long way ...
Native App development bring full platform support maximum possibilities in performance issues and you get easily found on the app stores.Use native applications if ...
- you want to archive native look and feel
- you need top performance
- you want to be on the app store
The Mobile Web
It is a website that is adjusted to your mobile device.The mobile web is so fast as your browser is. You will experience network latency. But it is available on all phones with a browser.
Your App will not be distributed via the app stores and you will only visible through search engines. No app store, no money for your "App".
Use the mobile web if ...
- you need a mobile landing page for your company
- you need something that runs on almost every platform
But do not use it if you want to use smartphone sensors!
Client-Side Web
Sometimes, apps on Android or Blackberry will look like apps on the iPhone.
But it is still a website and your App will be so fast as your browser is.
But it is still a website and your App will be so fast as your browser is.
You will win the width of your target group but you loose technical capabilities and usability.
- you want to prototype a service
- need something that look like an app, but care less for the sensors of your phone
Frameworks they can help you:
- zepto.js
- iUI.js
- jQuery
- joApp
- Sencha Touch
- Wink Toolkit
- jQTouch
Hybrid Apps
It is not native and also not a web app, it is something from both.Hybrid apps will be distributed via the app stores and is interesting for monetisation.
Use a hybrid approach if ...
- you want to build your app based on HTML5
- and need access to the phon's hardware
- to be in the app store
- Phone Gap
- FB
Interpreted Apps
Introduce your own specific language to build Apps for different platforms.Use a DSL (Demain Specific Language) for specification or existing scripting languages e.g. Lua, JavaScript to build you abstraction of your App.
 |
| Interpreted Apps |
Use interpreted apps if ...
- you want to use one language to build them all
- need access to the phone's hardware
- need semi-native look'n'feel / performance
Possible frameworks to use:
- appcelerator
- prhomobile
- JMango
- ramp
- iPFaces
Cross Compiled Apps
Use one codebase for all Platforms e.g. Mono with C#. |
| Cross Compiler Mono |
Use cross-compiled apps if ...
- you want to use one language to build them all
- need access to the phone's hardware
- need truly native look'n'feel / performance
- Mono
- applause
Bring it all together
 |
| Summary |
The decision which solution you should to choose depends on your App. To figure out what is important for your App it can be useful to set the focus on the user side.
Users expects an user experience according to his platform. It is the user they will be responsible for the success of the App. If you want to build a good App you should to deliberate on a question
"What is it, what the user want to do with the App". You should design your App with an user centered design. Keep in mind a App is also a software and even Apps need engineering.
What we did with the Xing-App
First we want to figure out how many code we can reuse for the other platforms.Possible target platforms for our Xing-App are:
- Android phones & tablets (Mono for Android)
- iPhone & iPads (MonoTouch)
- Windows 8 Metro-Style apps (.NET portable class libraries)
Evolution of our App Architecture to support Android/iOS
With MonoDroid we come to ~50% reusability of our current codebase without test code and we are still native!
With MonoTouch similar to the Android version we could reuse following components:
- Network communication
- Business Logic
- Stores
- Dependency Injection
- Local persistancy
- Serialization
- Unit-Tests (NUnit-Test-Runner on the device)
The UI is a big task itself. You should have experience in iOS UI programming or anybody who has experience in it, because it is very different to WP7. So the UI is still a long way to go to finish the App for iOS.
Evolution of our App Architecture to support Windows 8 Apps
We did the research with the beta version of Windows 8 and the beta Version of Visual Studio 11.We are surprised a little bit but a lot of refactoring are needed on the backend side to run the Xing-App on Win8.
What are other key findings by porting the Xing-App to Windows 8:
- BLEND was not able to load the Xing-App solution
- .NET features missing
- more own ViewModels are needed
- Tools missing
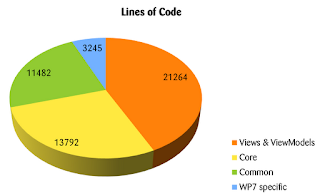
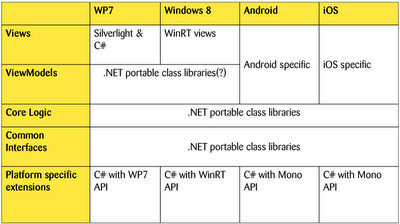
Reuse overview
 |
| Possible target architecture |
Conclusion
With mobile cross platform you have a lot of possibilities (mobile, hybrid, native).The platforms are too different as you can handle all with one solution.
Many Apps fail because of users are unhappy with it. What you can do is an user centered design. The user does not worry about how you develop the App. If you want a good App the user is your key and you should think about how much money you would spend to become happy users.
Our example make use of an existing App codebase and cross compile it to other platforms. The most effort you will need for the UI and it depends on your platform experience how longs it will take.
If you are more interested in cross platform you can also join our Zühlke seminar.